



广州海力商用地毯有限公司是珠三角地区一家生产,设计,销售机织地毯、簇绒满铺地毯、混纺地毯、PVC/PU方块地毯、高级物业门厅防尘地垫、商务办公室地毯,铝合金/智能塑料防污除尘地垫,酒楼/泳池通道防水防滑地垫,卷材/片材,
IOGO广告地垫,手工艺地毯,进口3M户外地垫,的专业地毯地垫的综合型联营公司。
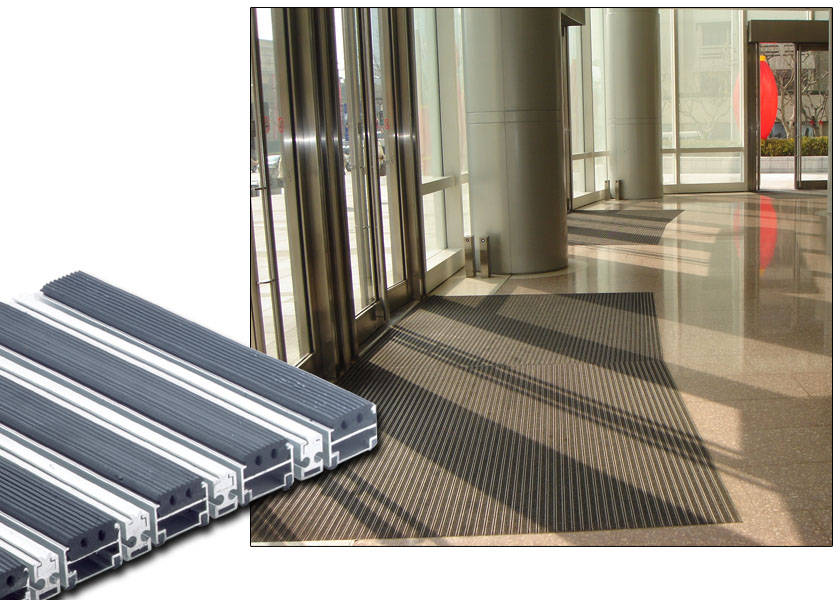
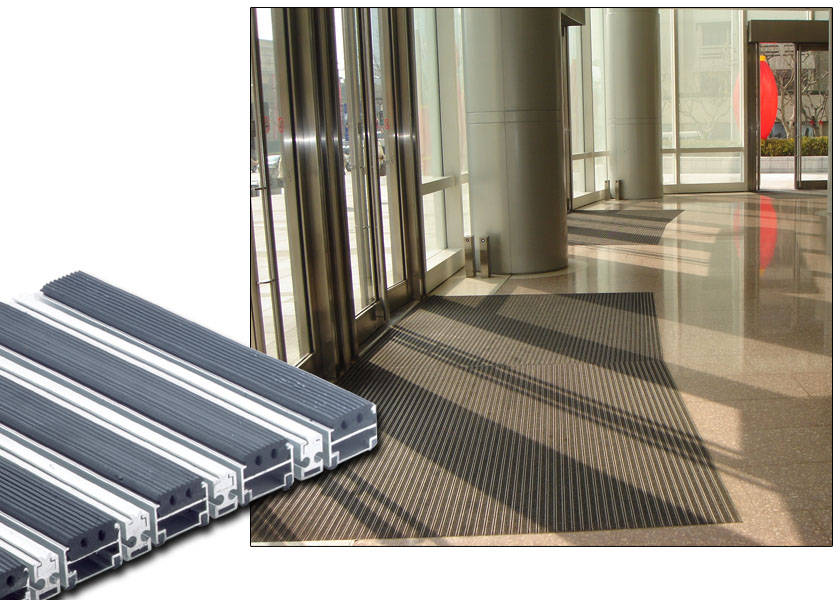
星级酒店饭店,高品质物业内的理想地垫系统,可以结合自身的定位来进行选择,对于产品特征,除了具备防污防滑,坚固耐用又要兼备美观豪华的外观,以章显自身的商业物业环境,凸现定位的特点。广州海力商用地垫研究中心长期致力于为酒店饭店,商用物业,泳池通道提供**新的铝合金材,智能塑料,卷材,款式的地垫设计,使用方案。提供国际高品质高性价比的地垫产品。
价值观:诚信 节能 高效
公司文化:尊重人才,以创造员工归属感为已任,以开拓市场为导向,保持企业平稳较快地发展。
专业服务:在向客户提供专业优质产品的同时,包括售前咨询/建议,我们将不断从行业中汲取**专业的经验,支持及维护合同合约的各项服务。
Guangzhou Haili commercial carpet co., Ltd. is a
family in the Pearl River Delta region, design, production and
sales of woven rugs, tufted carpeted, blended carpet, PVC/PU square
carpet, senior real estate lobby, dust-proof mats, business office
carpets, aluminum/smart plastic pollution and dust mat,
restaurant/pool channel waterproof non-slip mats, rolls/sheets,
IOGO advertising mats, carpets, handicrafts import 3M outdoor mats,
professional carpet mats of associated companies. Boutique Hotel,
the high quality of the ideal floor mat system, can combine their
position to make a choice for product features, in addition to
having antifouling non-slip, durable and beautiful and luxurious
look both to chapter display their own commercial property
environment highlight the Locator feature. Guangzhou Haili
long-term commercial mat research center dedicated to the hotel
restaurant, commercial property, swimming the channel provides the
latest intelligence on aluminum alloy material, plastic, roofing,
styles of mats. Values: honesty and energy efficient.
Company culture: talent, to create a sense of belonging to the
staff as to open up the market as the guidance, keep your business
smoothly and faster development. Professional services: to provide
our customers with professional-quality products, including
pre-sales advice/suggestions, we will continue to learn from the
industry with the most professional experience, support and
maintenance contract is a contract of service.

<form action="http://www.baidu.com/baidu"
target="_blank"> <table
bgcolor="#FFFFFF"><tr><td> <input name=tn
type=hidden value=baidu> <a
href="http://www.baidu.com/"><img
src="http://img.baidu.com/img/logo-80px.gif" alt="Baidu"
align="bottom" border="0"></a> <input type=text
name=word size=30> <input type="submit" value="百度搜索">
</td></tr></table>
</form>广州海力商用地毯 广州办公方块地毯 手工地毯生产,LOGO广告地毯垫.
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html;
charset=gb2312" /> <meta name="keywords"
content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /> <meta
name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title> <!--引用百度地图API-->
<style type="text/css">
html,body{margin:0;padding:0;} .iw_poi_title
{color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px
arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style> <script type="text/javascript"
src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
</head> <body> <!--百度地图容器-->
<div style="width:697px;height:550px;border:#ccc solid 1px;"
id="dituContent"></div> </body> <script
type="text/javascript"> //创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
addRemark();//向地图中添加文字标注
}
//创建地图函数: function createMap(){
var map = new
BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new
BMap.Point(113.243646,23.142964);//定义一个中心点坐标
map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map =
map;//将map变量存储在全局 }
//地图事件设置函数: function
setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图 }
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new
BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new
BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new
BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
} //标注点数组
var markerArr =
[{title:"广州海力地毯有限公司",content:"020-81061700<br/>13250315380<br/>QQ:573635908<br/>广州市荔湾区东风西路62号",point:"113.242573|23.143504",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
]; //创建marker function
addMarker(){ for(var
i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new
BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new
BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})() }
} //创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new
BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title +
"'>" + json.title + "</b><div
class='iw_poi_content'>"+json.content+"</div>");
return iw;
} //创建一个Icon
function createIcon(json){
var icon = new
BMap.Icon("http://openapi.baidu.com/map/images/us_mk_icon.png", new
BMap.Size(json.w,json.h),{imageOffset: new
BMap.Size(-json.l,-json.t),infoWindowOffset:new
BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
} //文字标注数组 var lbPoints =
[{point:"113.241297|23.143014",content:"广州办公地毯,手工地毯,LOGO广告地毯,生产,定做."}
]; //向地图中添加文字标注函数
function addRemark(){
for(var i=0;i<lbPoints.length;i++){
var json = lbPoints[i];
var p1 = json.point.split("|")[0];
var p2 = json.point.split("|")[1];
var label = new BMap.Label("<div
style='padding:2px;'>"+json.content+"</div>",{point:new
BMap.Point(p1,p2),offset:new BMap.Size(3,-6)});
map.addOverlay(label);
label.setStyle({borderColor:"#999"});
} }
initMap();//创建和初始化地图
</script> </html>



 广州海力商用地毯有限公司是珠三角地区一家生产,设计,销售机织地毯、簇绒满铺地毯、混纺地毯、PVC/PU方块地毯、高级物业门厅防尘地垫、商务办公室地毯,铝合金/智能塑料防污除尘地垫,酒楼/泳池通道防水防滑地垫,卷材/片材,
IOGO广告地垫,手工艺地毯,进口3M户外地垫,的专业地毯地垫的综合型联营公司。
星级酒店饭店,高品质物业内的理想地垫系统,可以结合自身的定位来进行选择,对于产品特征,除了具备防污防滑,坚固耐用又要兼备美观豪华的外观,以章显自身的商业物业环境,凸现定位的特点。广州海力商用地垫研究中心长期致力于为酒店饭店,商用物业,泳池通道提供**新的铝合金材,智能塑料,卷材,款式的地垫设计,使用方案。提供国际高品质高性价比的地垫产品。
价值观:诚信 节能 高效
公司文化:尊重人才,以创造员工归属感为已任,以开拓市场为导向,保持企业平稳较快地发展。
专业服务:在向客户提供专业优质产品的同时,包括售前咨询/建议,我们将不断从行业中汲取**专业的经验,支持及维护合同合约的各项服务。
Guangzhou Haili commercial carpet co., Ltd. is a
family in the Pearl River Delta region, design, production and
sales of woven rugs, tufted carpeted, blended carpet, PVC/PU square
carpet, senior real estate lobby, dust-proof mats, business office
carpets, aluminum/smart plastic pollution and dust mat,
restaurant/pool channel waterproof non-slip mats, rolls/sheets,
IOGO advertising mats, carpets, handicrafts import 3M outdoor mats,
professional carpet mats of associated companies. Boutique Hotel,
the high quality of the ideal floor mat system, can combine their
position to make a choice for product features, in addition to
having antifouling non-slip, durable and beautiful and luxurious
look both to chapter display their own commercial property
environment highlight the Locator feature. Guangzhou Haili
long-term commercial mat research center dedicated to the hotel
restaurant, commercial property, swimming the channel provides the
latest intelligence on aluminum alloy material, plastic, roofing,
styles of mats. Values: honesty and energy efficient.
Company culture: talent, to create a sense of belonging to the
staff as to open up the market as the guidance, keep your business
smoothly and faster development. Professional services: to provide
our customers with professional-quality products, including
pre-sales advice/suggestions, we will continue to learn from the
industry with the most professional experience, support and
maintenance contract is a contract of service.
广州海力商用地毯有限公司是珠三角地区一家生产,设计,销售机织地毯、簇绒满铺地毯、混纺地毯、PVC/PU方块地毯、高级物业门厅防尘地垫、商务办公室地毯,铝合金/智能塑料防污除尘地垫,酒楼/泳池通道防水防滑地垫,卷材/片材,
IOGO广告地垫,手工艺地毯,进口3M户外地垫,的专业地毯地垫的综合型联营公司。
星级酒店饭店,高品质物业内的理想地垫系统,可以结合自身的定位来进行选择,对于产品特征,除了具备防污防滑,坚固耐用又要兼备美观豪华的外观,以章显自身的商业物业环境,凸现定位的特点。广州海力商用地垫研究中心长期致力于为酒店饭店,商用物业,泳池通道提供**新的铝合金材,智能塑料,卷材,款式的地垫设计,使用方案。提供国际高品质高性价比的地垫产品。
价值观:诚信 节能 高效
公司文化:尊重人才,以创造员工归属感为已任,以开拓市场为导向,保持企业平稳较快地发展。
专业服务:在向客户提供专业优质产品的同时,包括售前咨询/建议,我们将不断从行业中汲取**专业的经验,支持及维护合同合约的各项服务。
Guangzhou Haili commercial carpet co., Ltd. is a
family in the Pearl River Delta region, design, production and
sales of woven rugs, tufted carpeted, blended carpet, PVC/PU square
carpet, senior real estate lobby, dust-proof mats, business office
carpets, aluminum/smart plastic pollution and dust mat,
restaurant/pool channel waterproof non-slip mats, rolls/sheets,
IOGO advertising mats, carpets, handicrafts import 3M outdoor mats,
professional carpet mats of associated companies. Boutique Hotel,
the high quality of the ideal floor mat system, can combine their
position to make a choice for product features, in addition to
having antifouling non-slip, durable and beautiful and luxurious
look both to chapter display their own commercial property
environment highlight the Locator feature. Guangzhou Haili
long-term commercial mat research center dedicated to the hotel
restaurant, commercial property, swimming the channel provides the
latest intelligence on aluminum alloy material, plastic, roofing,
styles of mats. Values: honesty and energy efficient.
Company culture: talent, to create a sense of belonging to the
staff as to open up the market as the guidance, keep your business
smoothly and faster development. Professional services: to provide
our customers with professional-quality products, including
pre-sales advice/suggestions, we will continue to learn from the
industry with the most professional experience, support and
maintenance contract is a contract of service.
 <form action="http://www.baidu.com/baidu"
target="_blank"> <table
bgcolor="#FFFFFF"><tr><td> <input name=tn
type=hidden value=baidu> <a
href="http://www.baidu.com/"><img
src="http://img.baidu.com/img/logo-80px.gif" alt="Baidu"
align="bottom" border="0"></a> <input type=text
name=word size=30> <input type="submit" value="百度搜索">
</td></tr></table>
</form>广州海力商用地毯 广州办公方块地毯 手工地毯生产,LOGO广告地毯垫.
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html;
charset=gb2312" /> <meta name="keywords"
content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /> <meta
name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title> <!--引用百度地图API-->
<style type="text/css">
html,body{margin:0;padding:0;} .iw_poi_title
{color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px
arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style> <script type="text/javascript"
src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
</head> <body> <!--百度地图容器-->
<div style="width:697px;height:550px;border:#ccc solid 1px;"
id="dituContent"></div> </body> <script
type="text/javascript"> //创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
addRemark();//向地图中添加文字标注
}
//创建地图函数: function createMap(){
var map = new
BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new
BMap.Point(113.243646,23.142964);//定义一个中心点坐标
map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map =
map;//将map变量存储在全局 }
//地图事件设置函数: function
setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图 }
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new
BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new
BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new
BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
} //标注点数组
var markerArr =
[{title:"广州海力地毯有限公司",content:"020-81061700<br/>13250315380<br/>QQ:573635908<br/>广州市荔湾区东风西路62号",point:"113.242573|23.143504",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
]; //创建marker function
addMarker(){ for(var
i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new
BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new
BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})() }
} //创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new
BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title +
"'>" + json.title + "</b><div
class='iw_poi_content'>"+json.content+"</div>");
return iw;
} //创建一个Icon
function createIcon(json){
var icon = new
BMap.Icon("http://openapi.baidu.com/map/images/us_mk_icon.png", new
BMap.Size(json.w,json.h),{imageOffset: new
BMap.Size(-json.l,-json.t),infoWindowOffset:new
BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
} //文字标注数组 var lbPoints =
[{point:"113.241297|23.143014",content:"广州办公地毯,手工地毯,LOGO广告地毯,生产,定做."}
]; //向地图中添加文字标注函数
function addRemark(){
for(var i=0;i<lbPoints.length;i++){
var json = lbPoints[i];
var p1 = json.point.split("|")[0];
var p2 = json.point.split("|")[1];
var label = new BMap.Label("<div
style='padding:2px;'>"+json.content+"</div>",{point:new
BMap.Point(p1,p2),offset:new BMap.Size(3,-6)});
map.addOverlay(label);
label.setStyle({borderColor:"#999"});
} }
initMap();//创建和初始化地图
</script> </html>
<form action="http://www.baidu.com/baidu"
target="_blank"> <table
bgcolor="#FFFFFF"><tr><td> <input name=tn
type=hidden value=baidu> <a
href="http://www.baidu.com/"><img
src="http://img.baidu.com/img/logo-80px.gif" alt="Baidu"
align="bottom" border="0"></a> <input type=text
name=word size=30> <input type="submit" value="百度搜索">
</td></tr></table>
</form>广州海力商用地毯 广州办公方块地毯 手工地毯生产,LOGO广告地毯垫.
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html;
charset=gb2312" /> <meta name="keywords"
content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /> <meta
name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title> <!--引用百度地图API-->
<style type="text/css">
html,body{margin:0;padding:0;} .iw_poi_title
{color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px
arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style> <script type="text/javascript"
src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
</head> <body> <!--百度地图容器-->
<div style="width:697px;height:550px;border:#ccc solid 1px;"
id="dituContent"></div> </body> <script
type="text/javascript"> //创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
addRemark();//向地图中添加文字标注
}
//创建地图函数: function createMap(){
var map = new
BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new
BMap.Point(113.243646,23.142964);//定义一个中心点坐标
map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map =
map;//将map变量存储在全局 }
//地图事件设置函数: function
setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图 }
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new
BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new
BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new
BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
} //标注点数组
var markerArr =
[{title:"广州海力地毯有限公司",content:"020-81061700<br/>13250315380<br/>QQ:573635908<br/>广州市荔湾区东风西路62号",point:"113.242573|23.143504",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
]; //创建marker function
addMarker(){ for(var
i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new
BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new
BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})() }
} //创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new
BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title +
"'>" + json.title + "</b><div
class='iw_poi_content'>"+json.content+"</div>");
return iw;
} //创建一个Icon
function createIcon(json){
var icon = new
BMap.Icon("http://openapi.baidu.com/map/images/us_mk_icon.png", new
BMap.Size(json.w,json.h),{imageOffset: new
BMap.Size(-json.l,-json.t),infoWindowOffset:new
BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
} //文字标注数组 var lbPoints =
[{point:"113.241297|23.143014",content:"广州办公地毯,手工地毯,LOGO广告地毯,生产,定做."}
]; //向地图中添加文字标注函数
function addRemark(){
for(var i=0;i<lbPoints.length;i++){
var json = lbPoints[i];
var p1 = json.point.split("|")[0];
var p2 = json.point.split("|")[1];
var label = new BMap.Label("<div
style='padding:2px;'>"+json.content+"</div>",{point:new
BMap.Point(p1,p2),offset:new BMap.Size(3,-6)});
map.addOverlay(label);
label.setStyle({borderColor:"#999"});
} }
initMap();//创建和初始化地图
</script> </html>